kintoneの添付ファイルファイルのURLが分かればJavaScriptカスタマイズの幅が広がりそうだなぁと思って、URLについて調べてみたという記事です。検証については2021/09/19時点の内容です。
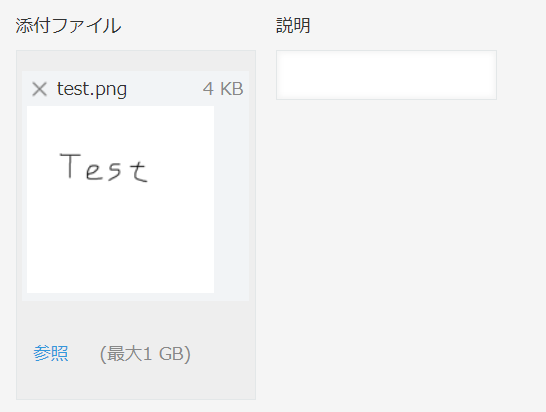
新規レコード作成時の添付ファイル画像
新規レコード作成時に、画像ファイルを添付してみます。

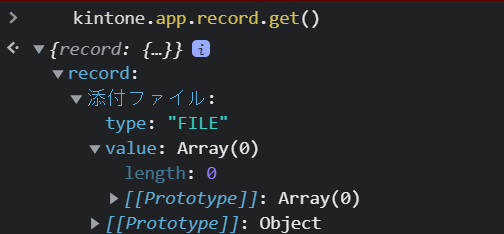
kintone.app.record.get()
で、レコードを取得してみると、この段階では添付ファイルにfilekeyやnameはセットされていません。

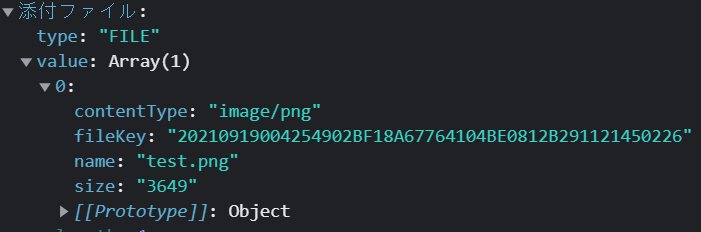
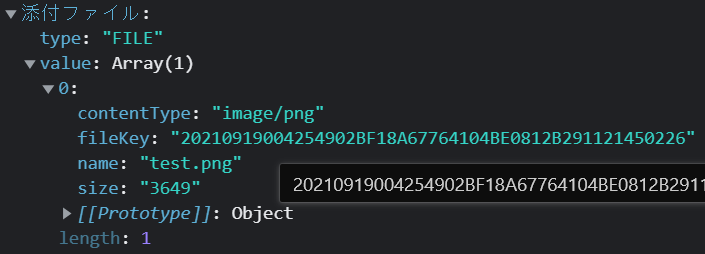
Googleの開発者ツールで画像の要素について確認したところ、このようになっていました。
fileKeyが設定されています。きっとこれはアップロード用のfileKeyだと思います。
<img src="/k/api/blob/download.do?fileKey=9a4ecd04-be1d-4413-953e-d2ec10d1d70e&h=150&w=150&flag=SHRINK&_lc=ja&_ref=https%3A%2F%2F【サブドメイン】.cybozu.com%2Fk%2F【アプリID】%2Fedit" alt="" title="test.png" data-thumbnail-key="slide-33" class="gaia-ui-slideshow-thumbnail">
このまま保存ボタンを押してみます。
ファイル保存後の添付ファイル画像
ファイル保存後の詳細画面と編集画面についても見てみたいと思います。
詳細画面
レコードの値を取得して、見てみます。先程のfileKeyとは別のfileKey。こちらはダウンロード用のfileKeyですね。

次に開発者ツールで検証してみると、画像ファイルは” file-image-container-gaia “クラスを持つliタグ内にありました。
<li class="file-image-container-gaia"><img src="https://【サブドメイン】.cybozu.com/k/api/record/download.do/-/test.png?app=【アプリID】&thumbnail=true&field=5524051&detectType=true&record=7&row=292673&id=4434&hash=362c2c008910f0d6d5952fb6f92f02c40accd20d&revision=1&.png&w=150&h=150&flag=SHRINK" title="test.png (4 KB)" data-thumbnail-key="slide-31" class="gaia-ui-slideshow-thumbnail" style="">
編集画面
表示後イベントでevent.recordを表示してみると詳細画面と同じ内容。

kintone.app.record.get() でレコードの値を取得してみると、編集画面では一旦ファイルの情報はリセットされています。

開発者ツールで画像の要素を見てみるとほとんど一緒のようです。alt=””があったりstyle=””がなかったりの違いぐらい。
<img src="https://【サブドメイン】.cybozu.com/k/api/record/download.do/-/test.png?app=【アプリID】&thumbnail=true&field=5524051&detectType=true&record=7&row=292673&id=4434&hash=362c2c008910f0d6d5952fb6f92f02c40accd20d&revision=1&.png&h=150&w=150&flag=SHRINK" alt="" title="test.png" data-thumbnail-key="slide-34" class="gaia-ui-slideshow-thumbnail">
ここでさらに保存すると・・・
更にファイルを保存して、詳細画面で要素の検証をしてみると以下の様になりました。保存前の詳細画面での検証した内容とほとんど同じですが1箇所だけ違うところがあります。
revisionの値です。revision=1だったところがrevision=2になっています。「保存」したので当然、revisionがカウントアップされます。保存の繰り返しでは、hashの値やその他よくわからないfield、row等の数値は変わらないことが分かりました。(fieldやrowはアプリのフォームなどを変更した場合に変わるのかな👀💦)
<img src="https://【サブドメイン】.cybozu.com/k/api/record/download.do/-/test.png?app=【アプリID】&thumbnail=true&field=5524051&detectType=true&record=7&row=292673&id=4434&hash=362c2c008910f0d6d5952fb6f92f02c40accd20d&revision=2&.png&w=150&h=150&flag=SHRINK" title="test.png (4 KB)" data-thumbnail-key="slide-34" class="gaia-ui-slideshow-thumbnail" style="">
Excelファイルを添付してみた場合
画像ファイルと同様に、その他ファイル(Excelファイル)を添付してみると
新規登録時
要素の検証をしてみると、ファイル名がこんな感じに。前後のdivタグ内に意味のあることが書かれてるかもですが。ファイル名がこんな感じに。

詳細画面
画像ファイルと同様、” file-image-container-gaia ” クラスを持つliタグ内にありました。
当然かもですが、画像ではimgタグだったけど、aタグになりました。こちらにもrevisionのパラメータがあります👀
<li class="file-image-container-gaia"><a href="https://【サブドメイン】.cybozu.com/k/api/record/download.do/-/test.xlsx?app=【アプリID】&field=5524051&detectType=true&record=8&row=292675&id=4437&hash=0d7210f3862b03930bdc6ad030c62a8cd51bfdc3&revision=1&.xlsx">test.xlsx</a>
更に保存した後の詳細画面
画像のときと同じように、他のパラメータは同じですが、revisionだけがカウントアップされて、revision=2になっています。
<a href="https://【サブドメイン】.cybozu.com/k/api/record/download.do/-/test.xlsx?app=【アプリID】&field=5524051&detectType=true&record=8&row=292675&id=4437&hash=0d7210f3862b03930bdc6ad030c62a8cd51bfdc3&revision=2&.xlsx">test.xlsx</a>
レコード保存後にファイルのURLを取得する方法
今までのことを踏まえると、以下の流れで添付ファイルのURLを取得できるはず。
- 添付ファイルと文字列(1行)フィールドを準備する
- レコードを保存する(このときrevision=1)
- 詳細画面が表示されたらREST APIで文字列(1行)フィールドにファイルのURLを上書き保存(revision=2)
これで、ファイルのURLをルックアップなどで持ってくるようなカスタマイズができちゃうはずです。
試してみてね👀✨✨



コメント